务实的像素完美:平衡设计质量和速度的宣言
产品团队通常有两种理念在发挥作用,尤其是在初创公司:推动制造市场上最好的产品和推动将产品快速推向市场。一方面是质量,另一方面是速度。每种方法都有其优点和缺点。
高度关注质量或像素完美的设计需要大量的时间和资源。但快速设计(通常意味着为了仓促发布而牺牲最佳实践)可能会导致产品平庸。这两种选择都会给企业带来问题,并使其难以获得竞争优势。成功的产品策略的基石是能够平衡这两种相互矛盾的策略。
取得平衡说起来容易做起来难,因为质量和速度是主观的。然而,在为许多初创公司从事设计项目后,我相信存在正确的平衡。我称之为务实的像素完美。
这份宣言将我们带入 UI 设计的战壕,在那里,速度与质量之间展开了斗争。虽然本指南旨在帮助初创产品团队保持平衡并步入正轨,但任何旨在快速制作卓越产品的UI 设计师、产品团队或组织都可以使用这 10 条原则来实现务实的像素完美。

优先考虑网站性能
与我合作过的大多数企业家都没有将网络性能列为他们的业务优先事项。他们通常专注于产品和业务的发展,而可能忽视性能、可访问性和搜索引擎优化等关键因素。但这些因素都会影响公司的发展。
尤其是页面速度对转化率有着显着的影响。Google将页面速度纳入其排名,这意味着性能不佳可能会阻碍您网站的搜索排名并降低其页面浏览量。研究还显示,一秒加载的电子商务网站的转化率比五秒加载的网站高出两倍多。
您可以使用Google 的 Lighthouse免费审核您的网站,该工具可以根据性能、可访问性、SEO 和其他关键因素对网站进行评分。它还提供了改善薄弱环节的建议。例如,为了增强可访问性,该工具可能会建议增加背景和前景色的对比度以增强易读性。对于大多数网站来说,满足 Google Lighthouse 的要求就足够了,但如果您是为政府或大公司进行设计,则可能会面临更严格的要求。
使用现成的设计系统
设计系统在设计师和开发人员之间创建共享语言,并支持产品之间的一致性,从而节省公司的时间(和金钱)。也就是说,初创公司——甚至许多成熟的组织——不需要定制的设计系统。相反,他们可以采用现成的系统,例如Google 的 Material Design、IBM 的 Carbon。设计师和开发人员已经在这些成功的系统中投入了数千小时的工作,重新发明行业标准的原子 UI 组件纯粹是浪费时间。
然而,我无数次听到这样的论点:如果设计师继续使用现成的设计系统,所有网站看起来都会一样。这一论点假设,用户会因为网站的UI 元素的外观和行为直观而回避为他们的生活增加有形价值的产品。将视觉差异化与产品差异化混为一谈可能会导致公司朝着错误的目标努力。创造价值的更好方法是制造能够切实改善用户生活的产品。如果关注独特性,设计师可以使用品牌颜色和版式定制设计系统,但原创内容和功能更有可能为初创公司带来竞争优势。
痴迷于UI细节
您不应该妥协的一个方面是整个网站视觉细节的质量和一致性。遵守内容标准可以防止混淆并使产品易于使用。确保您的网站具有一致的图像、布局、表单和内容,有助于用户高效导航。
作为一般经验法则,每个Figma 组件的每个属性,包括间距、填充、边距、对齐、字体属性、颜色属性、阴影和效果,都应该在不同的状态和断点变化中完美实现 - 直至像素。
对于非设计师甚至初级设计师来说,痴迷于这些细节似乎没有必要。
错误和空状态:迎合,别担心
状态告诉用户UI 元素的状态。针对各种可能的状态(从错误到成功)进行设计可以引导用户完成整个旅程。
初创公司通常专注于快乐的道路——实现用户目标的无摩擦旅程——而未能针对道路上的坎坷进行设计。但是,为了提供最佳体验,请满足以下状态(至少):
- 默认
- 进步
- 错误
- 成功
- 空的
- 交互式(悬停、活动、按下、禁用)
即使在这些类别中,专注于最关键的行动也是有益的。因此,如果在不关键的用户体验的一部分期间发生错误(例如,用户喜欢搜索结果项),则显示一般错误消息是可接受的。但假设购买无法在票务网站上处理。因为这是一个风险更高的流程,所以您应该通知用户到底是什么导致了错误。网络问题?付款方式被拒绝?行动越重要,就越值得投资于上下文消息来修复错误。
根据您的网站内容,您可以选择迎合其他状态,例如不完美状态。过度优化很容易,因此,如果超出了基本要求,请选择可实现特定目标的状态。
以“足够好”的图像质量为目标
当然,模糊的图像必须得到修复。但是,如果您考虑较高的图像质量— 从Photoshop导出图像时选择中、高或极高质量设置,或者在 70% 或 80% 压缩之间进行选择,那么最好选择较小的文件大小。如果您无法立即注意到两个不同质量的图像之间的改进,您的用户也不会。
较大的图像可能会减慢页面加载速度(用户会注意到这一点),从而影响用户体验、转化率和 Google 排名。虽然您的产品应该为有关图像的决策提供信息(较大的图像对奢侈品牌比对政府网站更具影响力),但总的来说,请使用您可以接受的最小文件大小。

使用现成的图标集
有很多方法可以使新兴产品脱颖而出。图像学不是其中之一。
任何投资完全定制图标集的初创公司都是在浪费资金,无论是自力更生还是融资。相反,选择一个图标库,例如Google 的 Material Symbols。有时,您可能需要现成的图标集不具备的特定图标,但(谨慎地)添加到现有库比从头开始创建图标更有效。
用户和企业从初创公司对附加功能和更好可用性的投资中获得的价值远高于独特图标的价值。与一个看似有自定义图标集预算但又不想花钱修复错误、可访问性差和性能不佳的初创网站进行交互是令人困惑的。

对于动画来说,很简单
数字设计中的动画可以捕捉和引导注意力,提高可用性,增加读者对数据的理解,并放大喜悦的时刻(例如在视频游戏中达到新水平或完成购买)。
但在 Web UI 中,花哨的动画在很大程度上是一种时间消耗,很容易使特定 UI 组件的范围增加一倍、三倍或四倍。此外,滚动触发的动画(如视差滚动或淡入)可能会适得其反,让用户感到沮丧,而不是让用户高兴。
UI 中的任何动画都应该是有目的的。因此,以视觉华丽为先决条件的奢侈品牌可能会采用精心设计的动态图形和动画来支持品牌期望——正如劳力士主页上所见。但对于绝大多数品牌来说,Web UI 中没有动画或最少有动画是避免可用性问题并减少卡顿的最佳选择。
不用担心浏览器的细微异常
Web 浏览器以不同方式解释字体粗细并分配垂直间距。各种操作系统使用自己的抗锯齿方法以独特的方式呈现字体。因此,根据用户的浏览器和操作系统的不同,同一页面的显示效果会略有不同。在大多数情况下,不规则之处可以忽略不计,并且不值得花费资源来尝试使页面在所有浏览器中完全一致。
我曾与一些客户合作,他们要求浏览器渲染是模型的副本,甚至将行高从 20 像素调整到 20.2 像素以达到完美。针对每个系统进行优化都会带来永无休止的迭代的考验,这会给用户带来什么好处?
您可能会花费数百个小时尝试优化每一个细节,但最终的输出仍然与原始模型中的效果不太一样。与其追逐这个难以捉摸的梦想,不如继续前进。有更好的方法来创造价值,特别是对于初创公司而言。
不要尝试针对每种可能的屏幕尺寸进行优化
设备尺寸、屏幕分辨率和像素密度的组合有无数种。响应式设计根据用户的屏幕尺寸调整内容。虽然您应该针对各种设备优化您的网站,但针对视口像素分辨率的每种可能的组合进行优化是不现实的。
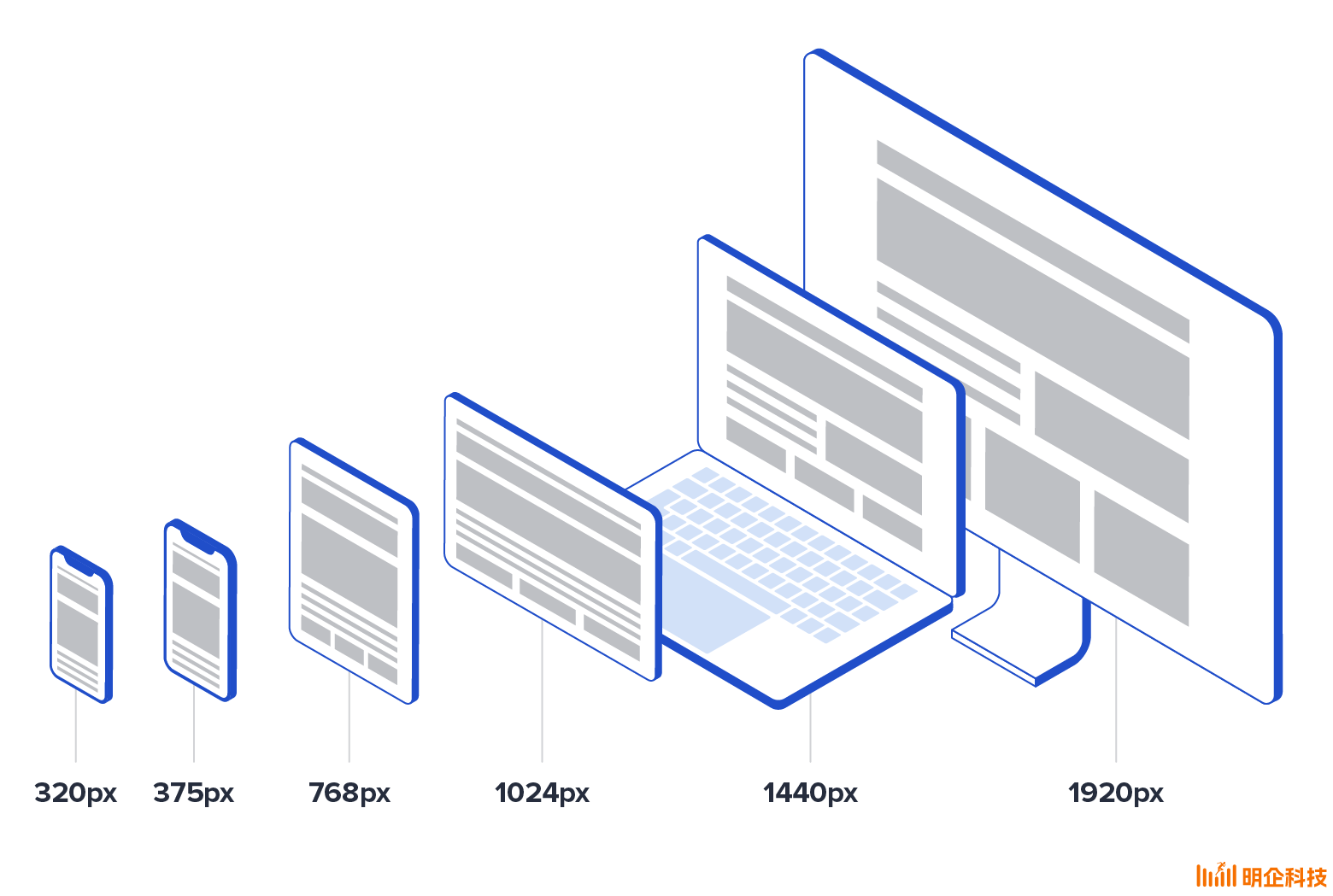
务实的方法是创建流畅的设计并针对三到六个断点进行优化——在这些断点上,网站将自动转换以在特定的屏幕尺寸上查看。下面是一组默认的断点,范围从最小的手机到大型显示器。
对于处于断点之间的设备,UI 中可能存在一些细微差异。也许在到达下一个断点之前,在一个断点的远端,空间利用率并不完美,或者某些元素可能看起来比理想情况更宽。UI 必须在所有断点上可用(这是不可协商的),但针对几种不同的手机、平板电脑和计算机尺寸进行优化将花费大量时间和精力,而且没有太多好处。
请查阅 Google Analytics、具体项目要求以及最常见屏幕分辨率的统计数据,以确定适合您网站的断点。例如,科技品牌可能会选择不迎合最小和最便宜的手机尺寸(320 像素),而是根据受众的首选设备专注于 360 像素。或者网络分析可能会显示来自大型显示器的流量不到所有网络访问的百分之一。在这种情况下,可能不值得花费额外的设计和开发时间来满足该断点。

元标签很重要
用户对您产品的体验在他们登陆您的网站之前就开始了。您内容的链接在 Google 搜索结果、社交媒体平台或直接消息中的显示方式可以提示用户点击或不点击。
优化社交媒体共享网站经常被初创公司忽视,但这是值得付出努力的。此比较显示了未针对共享进行优化的文章与经过优化的文章之间的差异。
平衡法:务实的像素完美设计
设计速度很重要,但如果您的产品平庸,它就会被竞争对手所掩盖。相反,如果你等到完美后再推出,即使是再优秀的产品也很难起步。
我经常看到初创公司追求速度和降低成本而不是质量。如果企业竞相征服新的利基市场,速度可能是成功的关键,然而,大多数市场已经饱和,即使新市场出现,它也会迅速饱和。(例如, ChatGPT火爆后,2023 年第一季度推出了 150 多个人工智能聊天机器人应用程序。)
采用务实的像素完美方法的设计师通过专注于真正为产品增值的内容并放弃那些不增值的内容来平衡质量和速度。凭借商业思维,他们明白加快生产往往会降低产品和服务的质量,最终损害价值。他们通过快速创建高质量的用户体验来帮助初创公司验证其产品与市场的契合度。
[务实的像素完美:平衡设计质量和速度的宣言]网址:http://www.mq163.net/aboutus/detail_872.htm 转载需注明出处。
网站建设套餐
网站建设优势企业官网建设品牌创意网站电子商务网站微信开发手机网站建设成品网站建设阅读推荐
上海做网站公司设计制作湿琦… 上海闵行网站设计公司哪家好… 购物网站常用功能模块介绍 闵行网站制作网站架构图如何… 做一个公司网站需要多少钱 松江做网站建设的公司哪家服… 网站后台设计思路:做网站如… 在上海做一个购物商城网站需… 上海网站建设经验:2017… 公司做网站域名空间从哪里买…网站建设流程
需求分析
费用计算
签订协议
创意设计
修改反馈
网站测试
售后维护