青浦做网站讨论响应式网站设计中常见的问题
来源:明企上海网站建设 已被阅读:4670 次
响应式网站设计近年来使用比较普遍。因为它的出现使我们的内容可以在各种设备上广为传播。不用保留几个独立版本的网站,也可以摒除诸如缩放和流式布局这些方法的弊端。所以响应式网站建设深得网页设计者和开发者的喜爱。下面,青浦做网站公司 明企想和大家讨论一下在响应式网站设计中常遇到哪些问题。
1、元素的扭曲问题
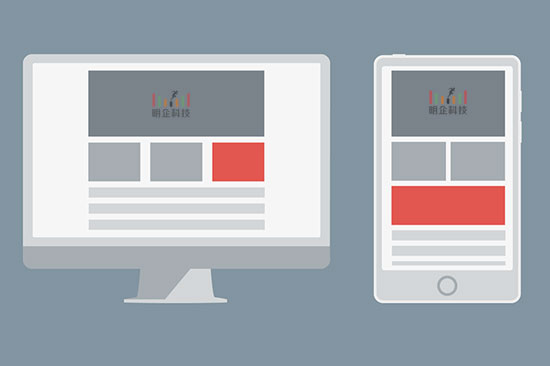
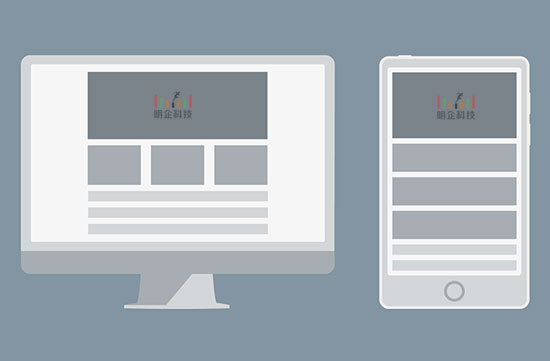
这有点晦涩难懂,但本质上,布局显示在小窗口上的时候,所有未经处理的列都会以行的形式呈现。这是个问题,因为内容的扭曲会不经意地改变设计的层级。下面通过图片给大家说明。
 如图所见:列变成了行,扭曲了内容。
如图所见:列变成了行,扭曲了内容。
解决方法显而易见,但令人惊奇的是,仍有很多人在纠结它:只要明确地设定元素的宽度、高度、内边距。如果它移出所处位置,盖住了其他元素,可以通过将它包裹在div容器中,设置外边距,迫使它回到原本的地方。
2、使用固定宽度图片带来的问题
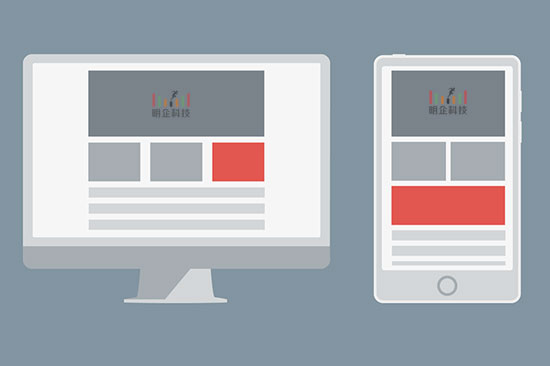
内容区域通常都随窗口尺寸变化。所以当固定宽度图片超出显示区域时,图片就被裁剪了。上图:糟糕的固定宽度图片例子,它太大了。于是出现了滚动条,内容被推到屏幕之外。通过给图片设定相对单位,可以避免这个问题。或者使用支持响应式的框架(比如Bootstrap),使用响应式图片class名来控制(例如 class=”img-responsive”)。
 上图:同样的元素,用响应式图片class名的方式,滚动条就不见了。
上图:同样的元素,用响应式图片class名的方式,滚动条就不见了。
3、菜单折行问题
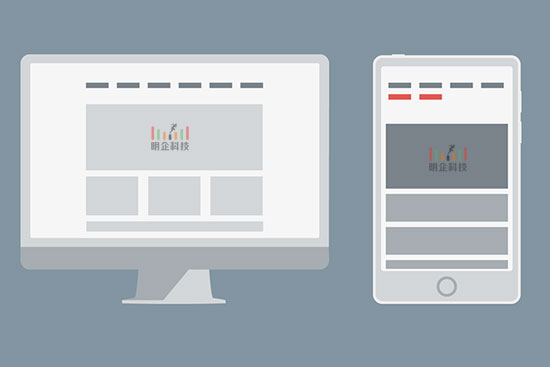
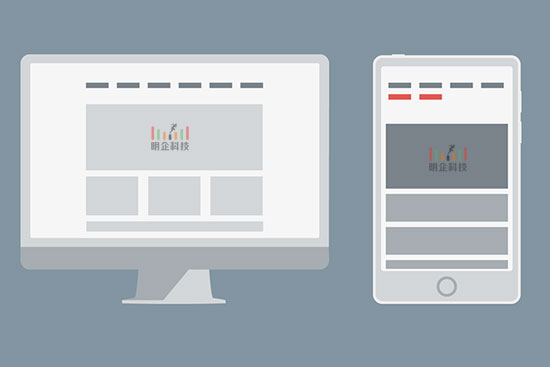
如果在页面顶部使用了导航栏,当页面展现在小屏幕上时,响应式设计通常会把它“掰”成更紧凑的格式,但这并非总是有效,如果显示区域比断点更宽,又不足以在一行显示所有菜单项的话。结果会导致菜单的折行。
 有些方法可以解决这个问题。其一,减少导航栏中横排菜单项的数量,将它们分门别类。然后选中某类时,你可以通过下拉菜单来显示子类。
有些方法可以解决这个问题。其一,减少导航栏中横排菜单项的数量,将它们分门别类。然后选中某类时,你可以通过下拉菜单来显示子类。
其二,减少断点的数值。应该以导航栏开始出问题的实际数值为准,而非具体设备尺寸。
其三,不同设备使用不同方式,例如滑动抽屉。
以上是青浦做网站公司 总结的3个在响应式网站设计中经常遇到的问题,也是容易出现错误的地方,希望通过上述我们的分析,大家在碰到这种问题时可以迎刃而解。
1、元素的扭曲问题
这有点晦涩难懂,但本质上,布局显示在小窗口上的时候,所有未经处理的列都会以行的形式呈现。这是个问题,因为内容的扭曲会不经意地改变设计的层级。下面通过图片给大家说明。

解决方法显而易见,但令人惊奇的是,仍有很多人在纠结它:只要明确地设定元素的宽度、高度、内边距。如果它移出所处位置,盖住了其他元素,可以通过将它包裹在div容器中,设置外边距,迫使它回到原本的地方。
2、使用固定宽度图片带来的问题
内容区域通常都随窗口尺寸变化。所以当固定宽度图片超出显示区域时,图片就被裁剪了。上图:糟糕的固定宽度图片例子,它太大了。于是出现了滚动条,内容被推到屏幕之外。通过给图片设定相对单位,可以避免这个问题。或者使用支持响应式的框架(比如Bootstrap),使用响应式图片class名来控制(例如 class=”img-responsive”)。

3、菜单折行问题
如果在页面顶部使用了导航栏,当页面展现在小屏幕上时,响应式设计通常会把它“掰”成更紧凑的格式,但这并非总是有效,如果显示区域比断点更宽,又不足以在一行显示所有菜单项的话。结果会导致菜单的折行。

其二,减少断点的数值。应该以导航栏开始出问题的实际数值为准,而非具体设备尺寸。
其三,不同设备使用不同方式,例如滑动抽屉。
以上是青浦做网站公司 总结的3个在响应式网站设计中经常遇到的问题,也是容易出现错误的地方,希望通过上述我们的分析,大家在碰到这种问题时可以迎刃而解。
上一篇: 上海做网站告诉你响应式网站有哪些缺点
下一篇: 闵行网站建设公司推荐经典英文字体
[青浦做网站讨论响应式网站设计中常见的问题]网址:http://www.mq163.net/wangluoyingxiaozhishi/detail_407.htm 转载需注明出处。
建站知识
网站设计知识网站建设知识网络营销知识微信营销知识公司建站新闻网站建设套餐
网站建设优势企业官网建设品牌创意网站电子商务网站微信开发手机网站建设成品网站建设阅读推荐
上海做网站公司介绍全平台企… 上海做网站介绍多语言网站制… 上海做网站推荐网页设计字体… 网站按钮是网站建设中使用最… 企业网站建设排版要主次分明… 网站制作想要高端上档次,这… 收藏起来!超实用的做网站定… 上海建网站总结出网站页面设… 企业网站备案通过后,想换域… 卡地亚品牌官网制作-明企科…网站建设流程
需求分析
费用计算
签订协议
创意设计
修改反馈
网站测试
售后维护