心灵之眼:数据可视化心理学概览
来源:明企上海网站建设 已被阅读:1543 次
数据可视化是讲述数据故事的好方法。但最好的方法是什么?了解人类的感知和认知可以帮助设计师有效地做到这一点。
几千年来,人们一直使用视觉效果来讲述故事并说明基本问题的答案。数据可视化最早的例子可能是大约 27,000 年前的地图,很长一段时间以来,很少看到地理以外的数据可视化。
我们的大脑是否具有独特的结构来识别模式和联系?今天,我们生活在数据可视化的黄金时代。有效地传达数据可能具有挑战性,尽管图表可以帮助我们理解复杂的数据,甚至从新的角度看待它,但当涉及到向受众正确传递信息或根据数据做出业务决策时,可视化可能是一种关键方式来完成它。但数据可视化的力量背后是什么?
数据可视化设计的历史背景
数据可视化有着悠久的历史,并在 17 世纪和 19 世纪之间取得了重大进展。以图形方式呈现定量数据的想法产生于 18 世纪,当时勒内·笛卡尔 (Rene Descartes)发明了二维坐标系来显示数学运算的值。当威廉·普莱费尔(William Playfair)开创了我们今天所知的走势图时,该系统得到了改进。他被认为发明了折线图和条形图,以及后来的饼图和圆形图。

多年来,定量图表的使用变得更加普遍。随着雅克·贝尔廷(Jacques Bertin)的著作《图形符号学》的出版,他们的方法论和有效性在20世纪下半叶显着增强。他的工作至关重要,因为他发现为了直观、清晰、有效地呈现信息,视觉感知按照可遵循的规则和模式进行操作。
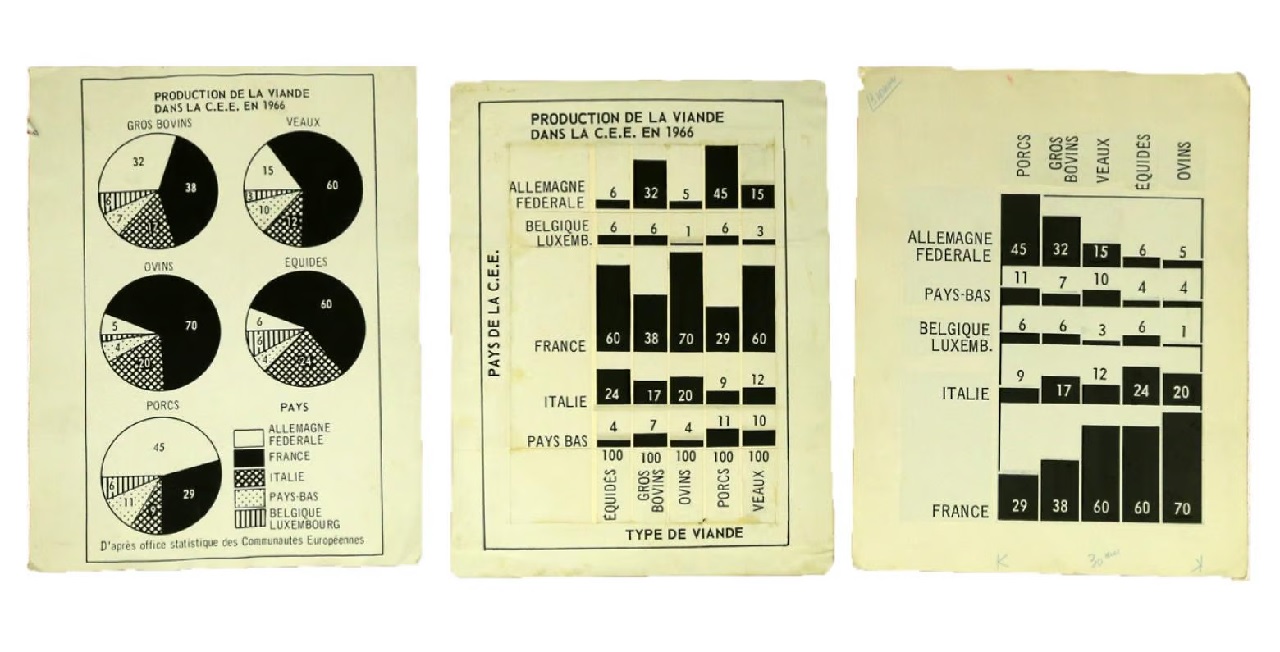
贝尔廷研究了不同类型图表的有效性。在下面的示例中,饼图显示了多个国家各种肉类的产量。贝尔廷认为这些“无用”。在中间——通过采用矩阵可视化,高级模式变得更加立即可见。在右侧,由于国家和肉类生产没有自然顺序,因此可以生成许多其他矩阵(包括所示的示例),这提供了更多的清晰度。在这种情况下,类别的重新排序显着改善了数据的呈现。

心理学与数据可视化有什么关系?
视觉感知是观察、解释和组织我们的环境的能力。数据可视化非常有效,因为它利用了人脑的自然能力。它快速高效。
美国颇具影响力的数学家和理论统计学家约翰·图基 (John Tukey)表示:“图片的最大价值在于它迫使我们注意到我们从未想到会看到的东西。”
由大脑皮层处理的认知速度要慢得多,并且需要更多的努力来处理信息。以视觉方式呈现数据可以加速我们的感知并有助于减轻认知负担。
在下面的示例中,表格让我们看到了精确的数字。然而,我们能否快速得出可再生水资源的最高和最低数字?这并不容易,但当在右侧的条形图中直观地呈现相同的数据时,它们会变得更加清晰和易于理解。

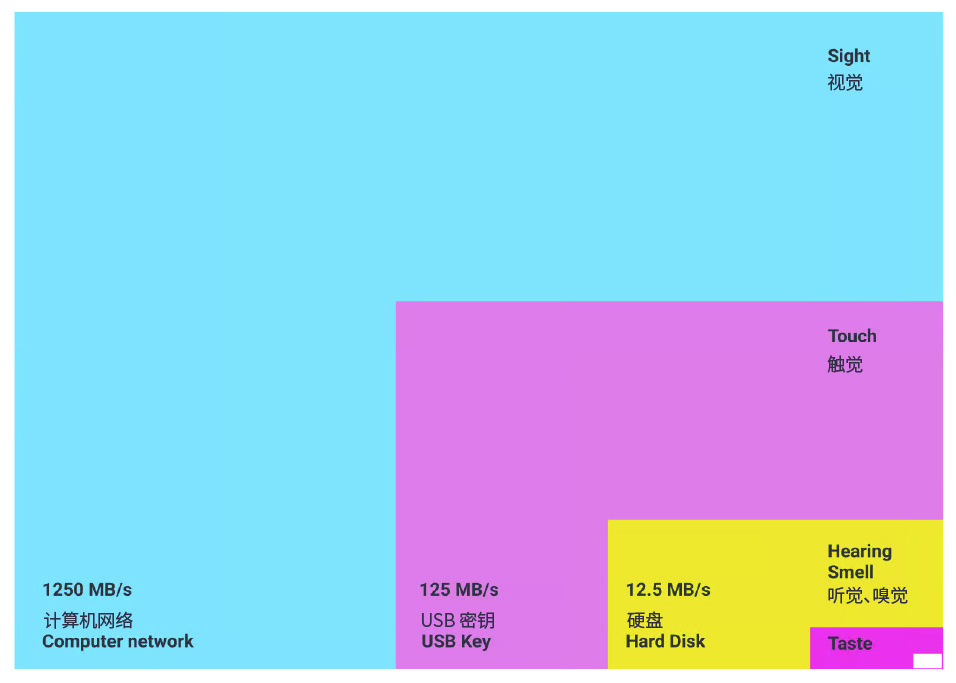
丹麦物理学家托尔·诺雷特兰德斯(Tor Norretranders)的例子恰当地说明了视觉感知与其他感官相比的主导影响。他通过将人类感官能力转化为标准计算机吞吐量来展示视觉的力量。视觉排名最高,因为它具有与计算机网络相同的带宽。其通道容量比触觉高10倍,比听觉或嗅觉强100倍。右下角的小方块是我们认知感官体验的地方。

预关注处理
视觉处理不仅主导感官输入,而且我们处理的数据量和速度远远高于我们的意识到。这种现象被称为“预注意处理”。它是潜意识的且快速的。眼睛传输信息和大脑处理视觉刺激的前注意特性需要 200-500 毫秒(这比大脑处理电子表格数据的速度快得多)。
“前注意处理是从环境中潜意识地积累信息。所有可用信息都经过预先仔细处理。然后,大脑过滤并处理重要的内容。选择具有最高显着性(最突出的刺激)或与一个人正在思考的内容相关的信息,通过有意识(专注)的处理进行进一步和更完整的分析。” – 来自维基百科
预先注意处理对设计人员来说是一个福音,因为它的巧妙部署可以让人们更快地理解所呈现的内容。一个非常有能力的设计师可以帮助查看数据可视化的人更快、更省力地吸收更多信息,因为它减轻了有意识的处理并减少了记忆负载。
预关注处理的优点:
- 快速/自动
- 情绪化
- 冲动/驱动力
- 习惯
- 信仰
- 刻板印象
- 潜意识
许多视觉变量会引发预先注意的反应。通过了解自动强调哪些视觉元素,然后将它们合并到仪表板中,我们可以设计有效讲述数据故事的可视化效果。
视觉变量
雅克·贝尔廷(Jacques Bertin)提出,视觉变量是人眼感知到的元素之间的差异。经过很长时间的研究,这些变量提供了理解人脑如何处理和导航视觉信息的方法。最初的一组“视网膜变量”由七个变量组成:位置、大小、形状、值、色调、方向和纹理。
根据雅克·贝尔廷(Jacques Bertin)的说法,下面的图表显示了可用于显示定性或定量差异的视觉变量示例。它们还演示了一种通过点、线或面来呈现属性的方法。
1984 年,威廉·克利夫兰 (William Cleveland) 和罗伯特·麦吉尔 (Robert McGill) 进行的一项研究根据人脑检测它们之间差异的难易程度,对两种形状最常见的方面进行了排名。他们按照从最准确到最不准确的顺序对以下视觉特征进行了排序:
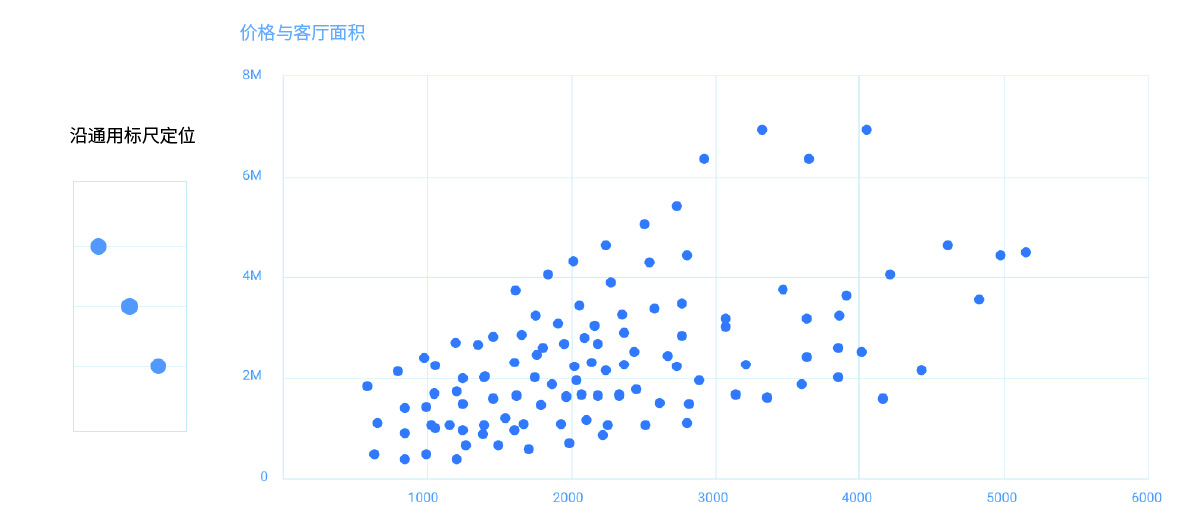
沿共同尺度定位
因为我们共享一个共同的空间参考系统,所以位置是空间中元素最容易识别和评估的特征。
示例:条形图、散点图

沿不对齐、相同尺度的位置
即使未对齐,也可以轻松比较在同一轴上重复的单独刻度。面板图或“小倍数”就是一个很好的例子。结果是图表网格,所有图表都遵循相同的视觉格式,但显示不同的数据集。与单个较大的图表相比,当数据可能因绘制的项目太多而变得模糊或被遮挡时,较小的倍数可以帮助避免过度绘制。
示例:小倍数(又名 Rellis、Lattice、Grid 和 Panel 图表)

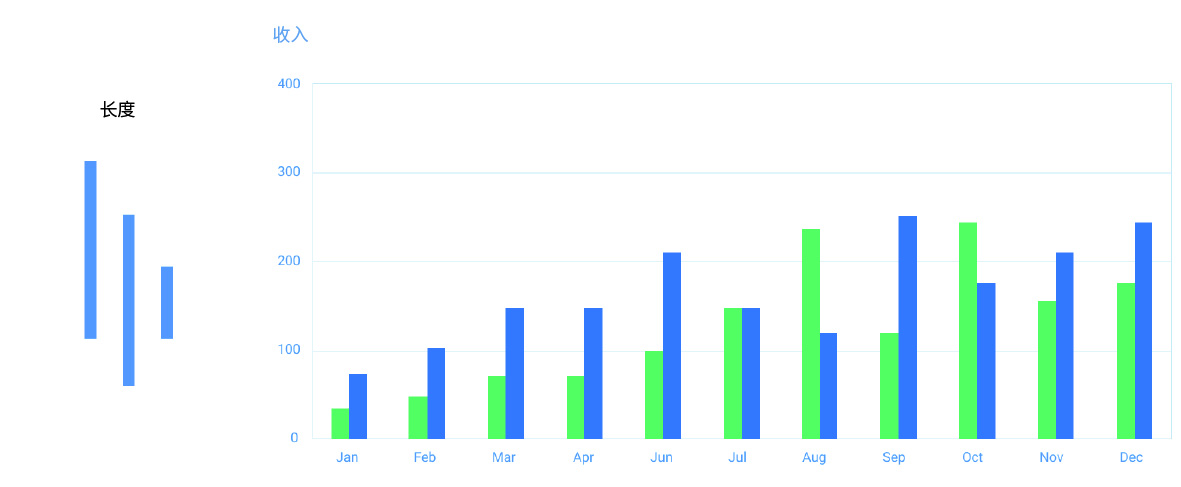
长度
长度可以有效地表示定量信息,因为元素的长度可以缩放到它们表示的数据值。即使物体没有对齐,人脑也能轻松识别比例并评估长度。
示例:条形图

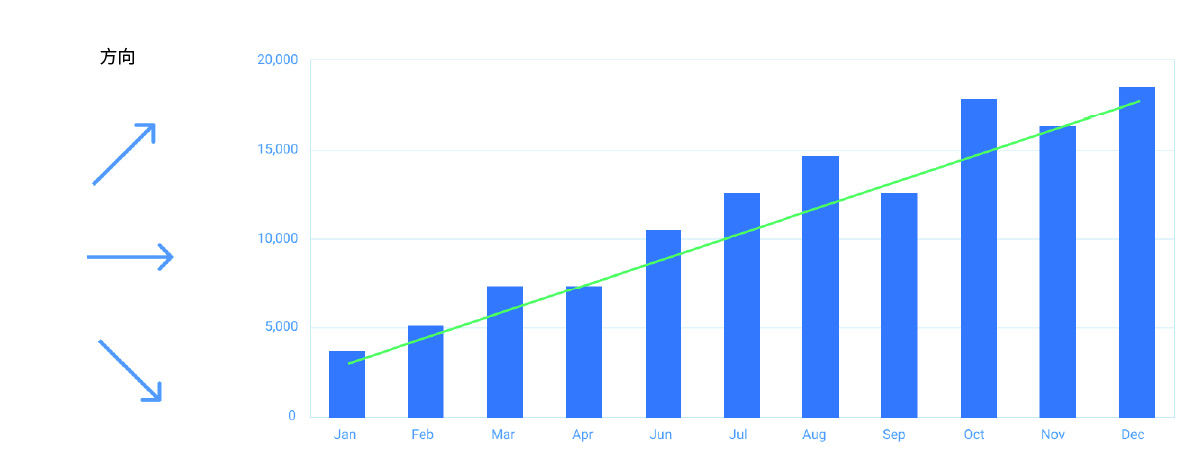
方向
人眼很容易识别方向。例如,它可以使用折线图和趋势图来呈现随时间变化的数据。
示例:趋势图

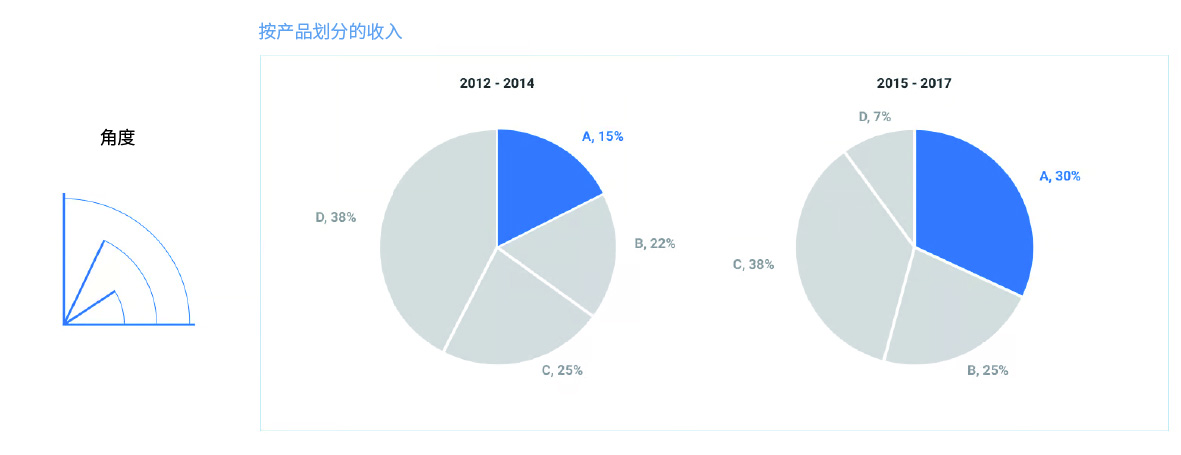
角度
角度通过提供比例感来帮助进行比较。研究表明,角度比长度或位置更难评估。但是,饼图与堆叠条形图一样有效,除非整体包含三个以上的部分。
示例:饼图

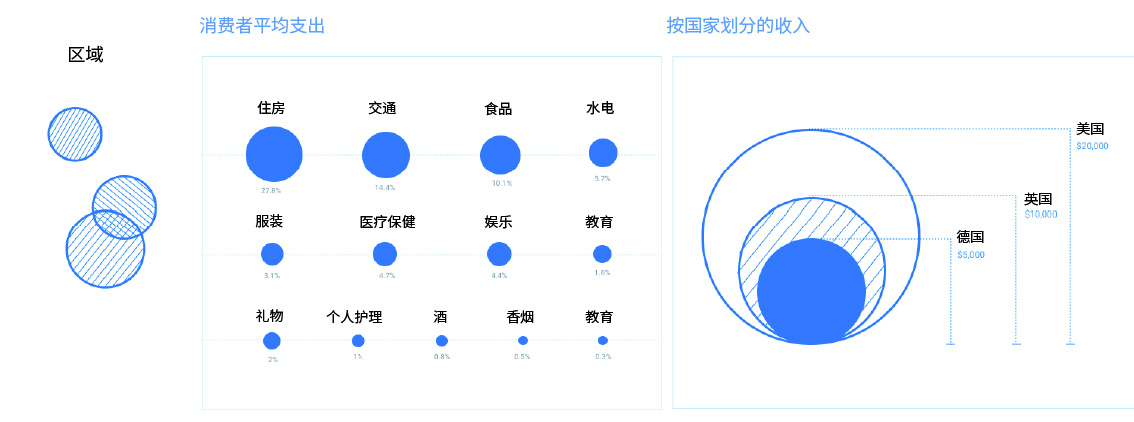
区域
面积的相对大小与线的长度相比更难比较。第二个方向需要更多的努力来处理和解释。
示例:气泡图

体积
体积是指在二维空间中使用 3D 对象,这使得评估它们变得更加困难。然而,研究表明,在比较相同维度的两个形状时,可以更精确地感知 3D 物体。
示例:3D 条形图

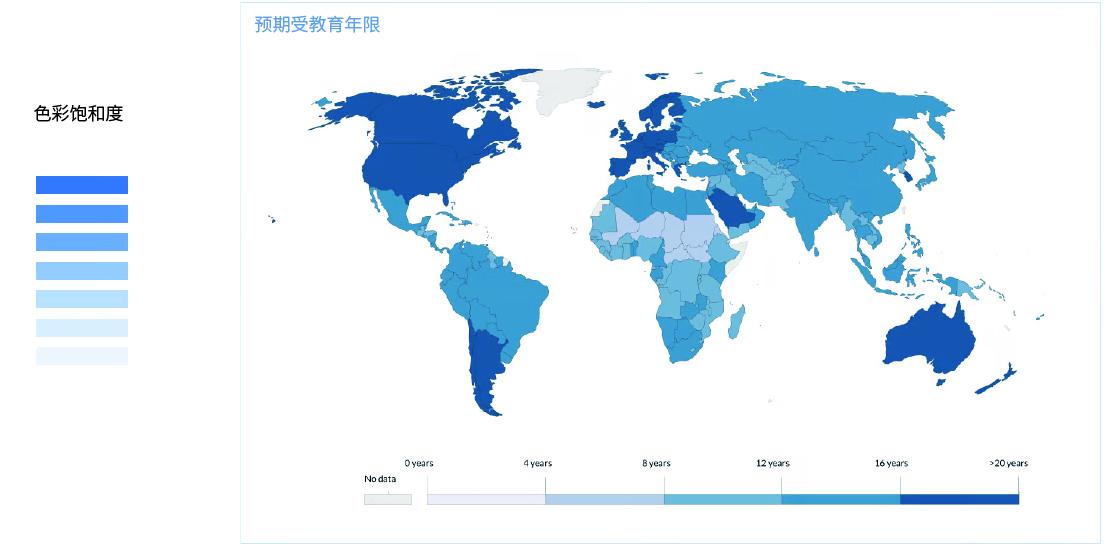
色彩饱和度
色彩饱和度是指单一色调的强度。颜色强度的增加可以直观地感知为价值增加的数字。然而,很难准确评估结果。
示例:热图

了解视觉变量的排名对于创建引人注目的数据可视化至关重要。然而,这并不意味着设计人员需要将自己限制在条形图和散点图上。克利夫兰和麦吉尔指出,“这种排序并不导致显示数据的精确规定,而是一个工作框架。”
颜色
威廉·克利夫兰表示,当涉及到图案和行为的感知时,颜色饱和度和明暗度是最不准确的。尽管如此,颜色仍然可以成为数据可视化设计人员在显示数据时传达含义和清晰度的强大工具。然而,至关重要的是,设计师必须了解色彩的工作原理以及它的作用和作用。
上下文中的颜色
我们对颜色的感知取决于背景、颜色及其与周围物体的对比度。
- 如果您希望表格或图表中相同颜色的不同对象看起来相同,请确保背景(围绕它们的颜色)一致。
- 如果您希望表格或图表中的对象易于查看,请使用与对象形成充分对比的背景颜色。
颜色讲故事
颜色不仅仅是装饰。有意义且有策略地使用它是最好的。颜色应该有助于讲述故事并传达所呈现数据集的目标。俗话说,“少即是多”。
对比色只能应用于数据中含义的差异,以减少认知负担。颜色还可以强调可视化的主要元素。
缺少颜色并不会降低一张好的图表的效果。灰色是构思阶段的一个很好的起点,一旦确定了焦点,颜色的应用就会强调这些部分。

定义调色板
数据可视化设计师应用的颜色集可以完全改变数据的含义。许多工具可以帮助选择有意义的调色板,具体取决于数据的性质。这里有几个:
-
彩色布鲁尔。调色板分为三种类型:
- 分类(用于将项目分为不同的组)
- 顺序(用于编码数量差异)
- 发散
- 可视化调色板。Viz Palette 注重可访问性、针对色盲的设计以及感知上均匀分布的色调。它包括一份“颜色报告”,可识别在各种情况下可能看起来相同的色调。
将格式塔原则应用于数据可视化
感知的格式塔原理可以帮助阐明大脑在试图理解视觉信息时如何根据共同特征组织元素。格式塔理论基于这样一种观点,即人类大脑会试图通过下意识地将各个部分排列成一个有组织的系统来简化和组织由许多元素组成的复杂图像或设计,从而创建一个整体,而不仅仅是一系列不同的元素。
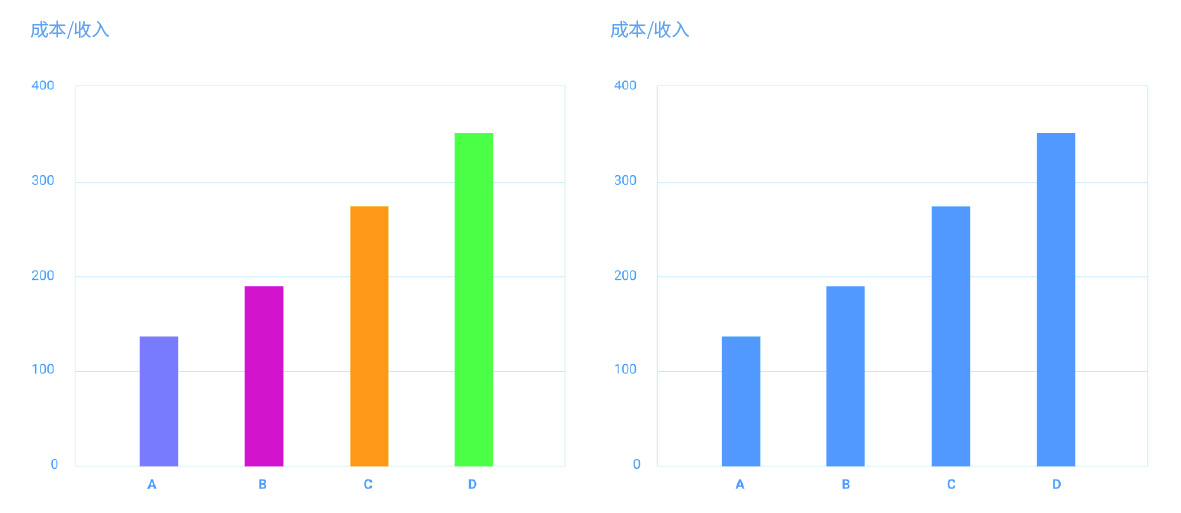
相似
相似性原则表明,我们的大脑会自动将具有共享视觉属性的元素分组为“相似”。相似的颜色、相似的形状、相似的大小和相似的方向被视为一个群体。下图说明了这一原理。
与左侧图表中条形颜色不同的情况相反,右侧图表中的条形图是相同的蓝色。鉴于只有一个变量(成本/收入),这是有道理的。使用相同颜色的条形可以更轻松地理解数据,并消除由于左侧使用不同颜色而造成的额外认知压力。

接近
邻近性比相似性更有效,因为人眼根据元素彼此之间的距离来感知相关元素。
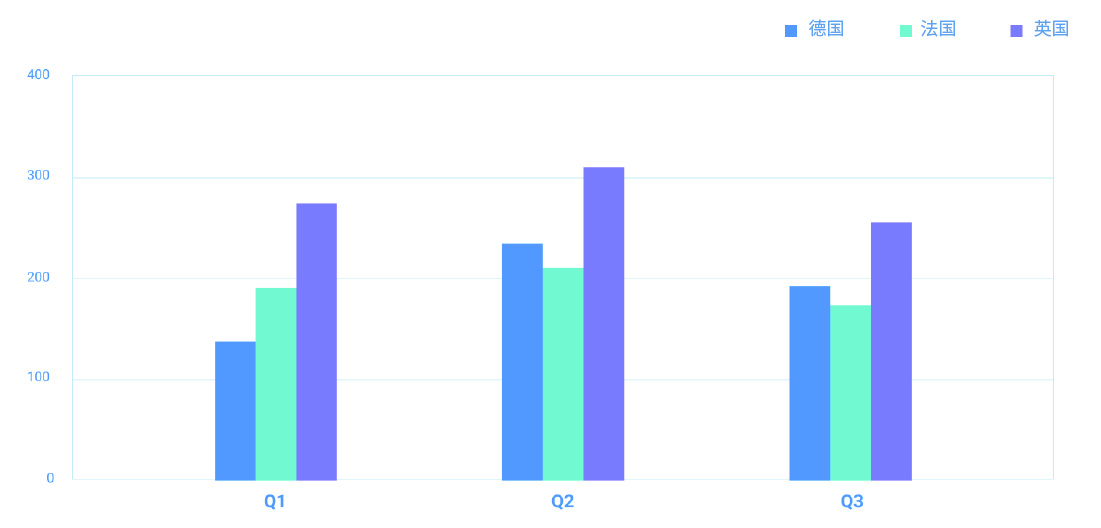
在下图中,目的是比较三个季度内按国家/地区的销售额。虽然由于距离较近,比较每个国家/地区在一个季度内的销售额很容易,但按国家/地区分析销售额却很困难。

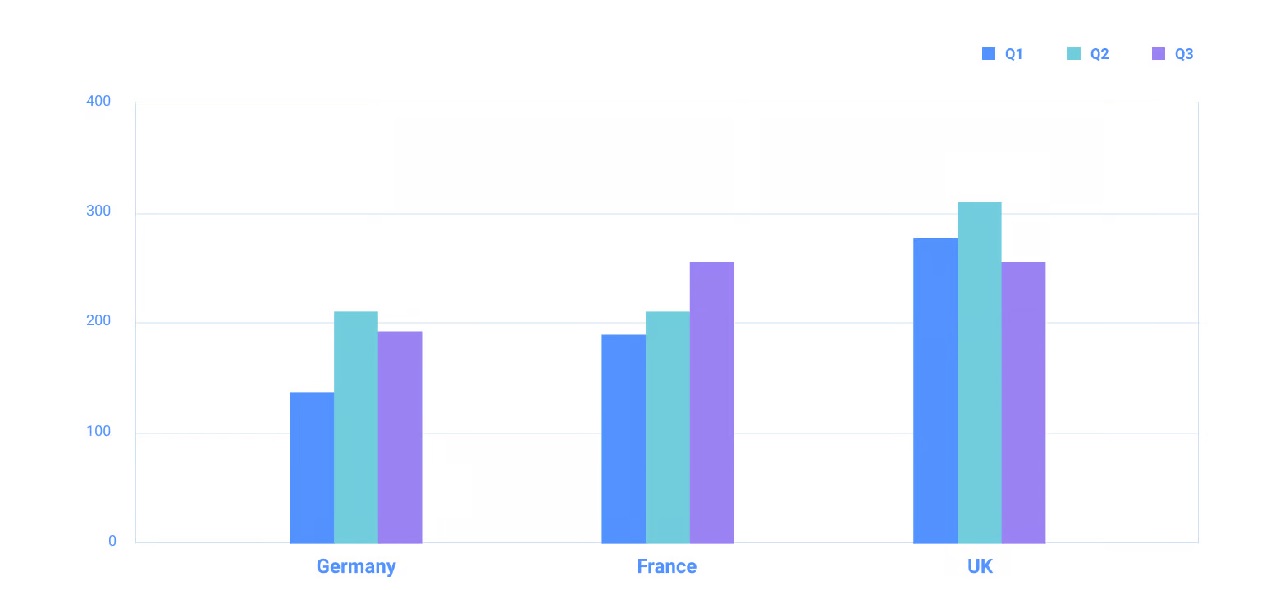
修改后的图表更清楚地传达了这一点。在这种情况下,信息优先关注可视化目标,因为它使主要数据点更紧密地结合在一起。

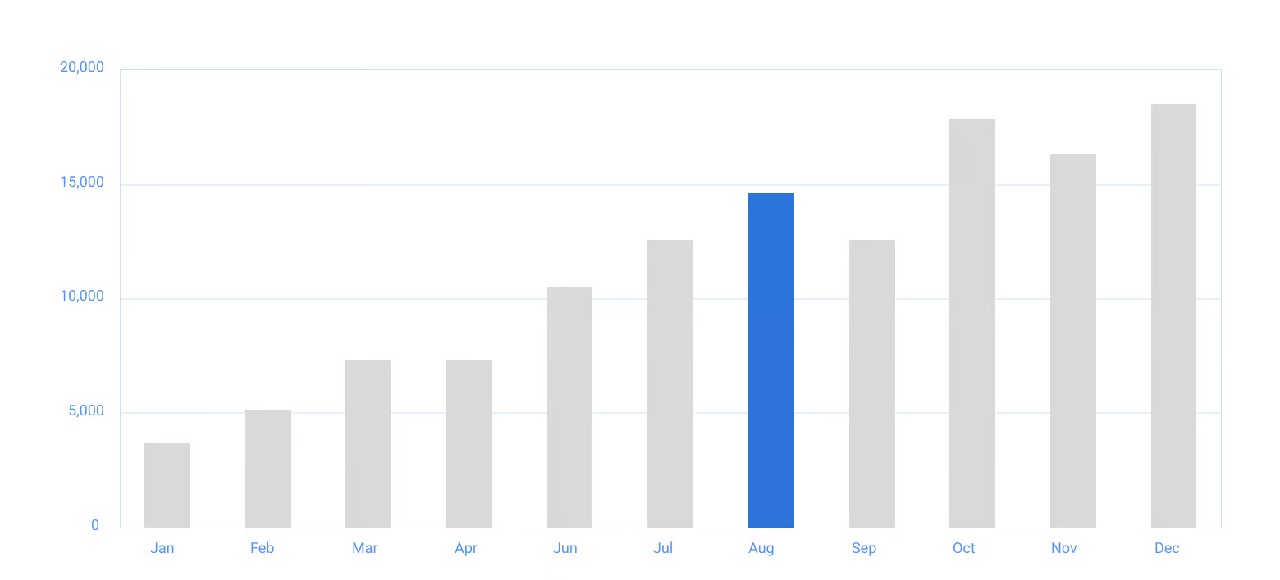
外壳
公共区域原则表明,如果具有明确定义边界的元素共享一个公共区域,那么它们如何倾向于被视为一个组。
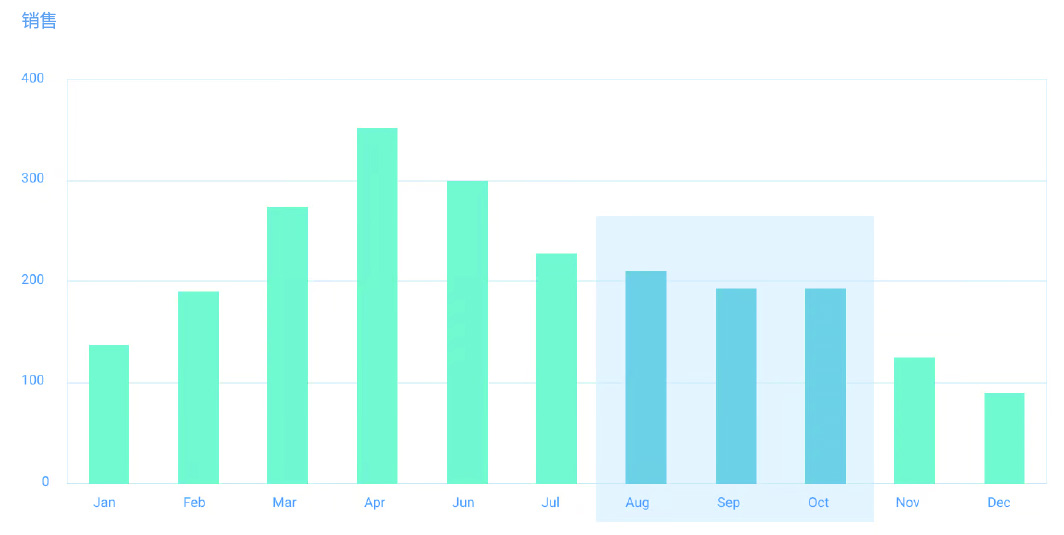
在下面的示例中,灰色阴影区域内的三个条形似乎是一个组的一部分。此技术可帮助查看者将注意力集中在图表中的一组对象上。

结论
了解人类感知和认知过程的关键要素是设计出色的数据可视化的重要组成部分。在开发具有数据可视化需求的产品时(无论是 B2B 仪表板还是金融应用程序),设计人员需要注意人脑的视觉感知过程和基本数据可视化设计原则。熟悉众所周知的视觉感知格式塔原理对设计师来说是一个很大的好处,可以帮助他们理解大脑如何将复杂的图像转化为模式。在设计数据可视化和设计更有效的图表时,牢记这些原则对于实现更明确的视觉层次结构非常有价值。此外,了解预先注意的处理和视觉变量以及颜色的正确应用将使设计人员能够创建更有效的数据可视化。
明企科技在品牌网站建设、营销推广等领域积累丰富的项目经验,帮助企业搭建具有领先优势的服务平台,助力合作伙伴更快的发展。
[心灵之眼:数据可视化心理学概览]网址:http://www.mq163.net/aboutus/detail_880.htm 转载需注明出处。
建站知识
网站设计知识网站建设知识网络营销知识微信营销知识公司建站新闻网站建设套餐
网站建设优势企业官网建设品牌创意网站电子商务网站微信开发手机网站建设成品网站建设阅读推荐
上海闵行网站设计公司哪家好… 购物网站常用功能模块介绍 闵行网站制作网站架构图如何… 做一个公司网站需要多少钱 松江做网站建设的公司哪家服… 在上海做一个购物商城网站需… 上海网站建设经验:2017… 公司做网站域名空间从哪里买… 上海网站建设公司分享自适应… 闵行建网站公司分析网站维护…网站建设流程
需求分析
费用计算
签订协议
创意设计
修改反馈
网站测试
售后维护